Contents
These are the main tools and procedures I use for publishing images through WordPress. In case it’s helpful to others.
My input images generally fall into three categories:
- Screenshots, as PNGs.
- Random 3rd party images, typically as JPEGs but sometimes PNGs or other formats.
- Photos, as Nikon NEFs.
Some of these formats can be published directly into WordPress – mainly PNG and JPEG – but not all, and neither PNG nor JPEG are the best file formats for anything these days. In terms of compression efficiency, there are numerous superior formats – JPEG 2000, JPEG XL, HEIF1, WebP, AVIF, etc.
Using an appropriate and efficient format – and suitable compression quality settings – is important to me to save disk space, save bandwidth, minimise page load times, and ensure images are seen the way I want them to be (re. lossless vs lossy).
Best image codecs
Legacy options
PNG and JPEG are supported in practically any & every web browser still in real use today. As is GIF, technically, although it’s strictly inferior to PNG [for static images] and actual video formats [for moving images]. It certainly is possible to still use them, but it wastes storage space & bandwidth, and hurts page load times.
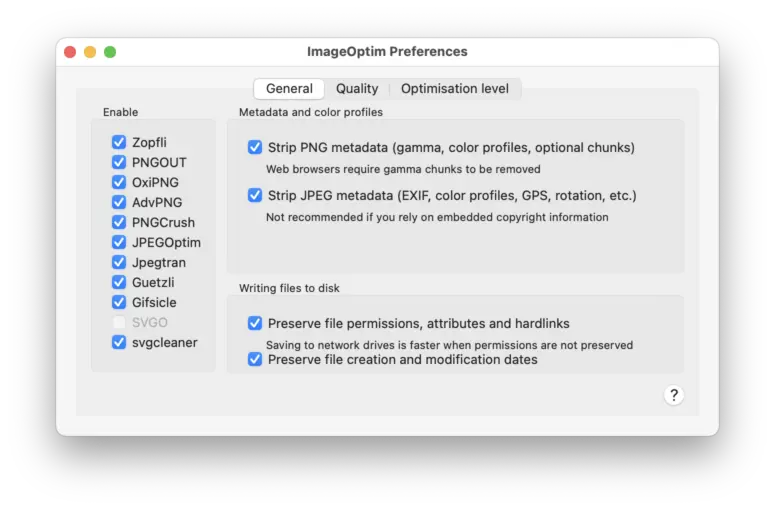
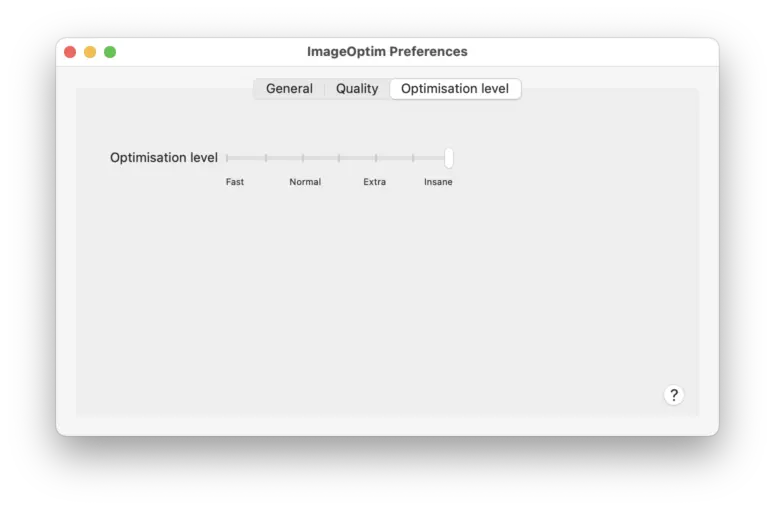
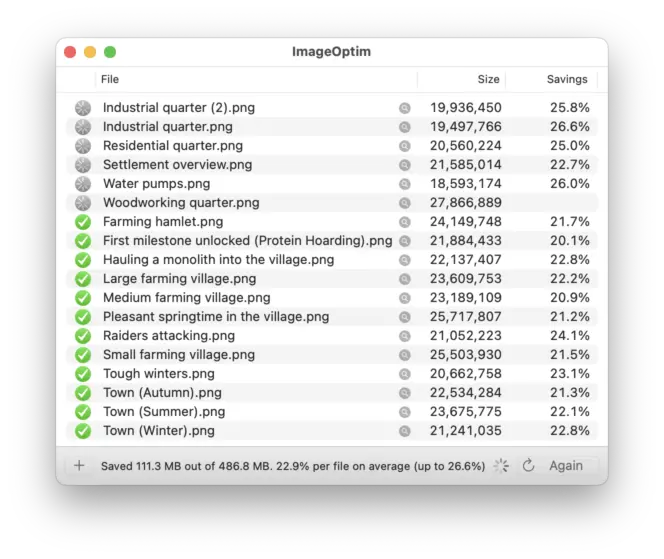
That said, PNG is not the worst option if you use appropriate tooling to maximise the compression. The level of compression you achieve ‘out of the box’ with most applications – e.g. Photoshop, Apple’s apps, etc – is actually quite poor. There are numerous specialised tools which can greatly improve the compression. I recommend ImageOptim – it’s free and open source. It typically reduces PNG files sizes by a further 20% to 50% (depending on how much fine detail or noise the image contains) without any loss of image quality. It actually makes PNG competitive with the modern formats to a degree, although ultimately still not the best.
⚠️ ImageOptim does not work correctly with animated PNGs – it silently removes the animation!

It’s quite configurable, including with regard to stripping metadata or not – although, alas, it offers no nuance in this, such as keeping copyright metadata but removing spurious camera metadata, or geolocations.
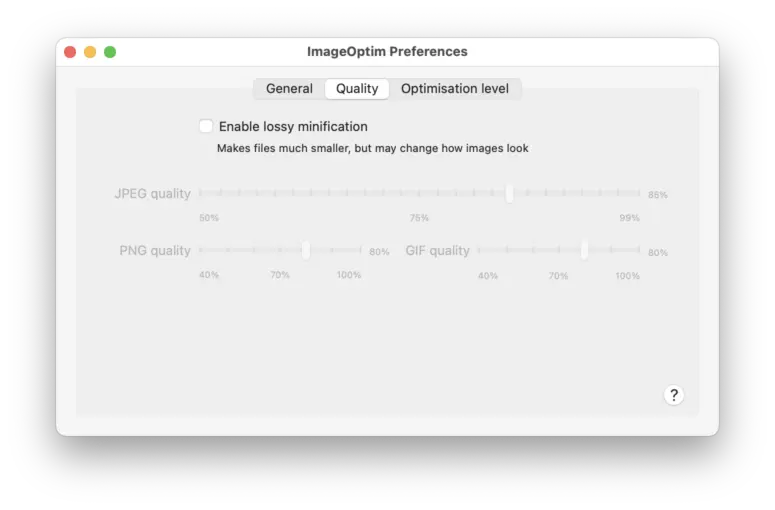
It’s also possible to use such specialised tools for lossy PNG compression. PNG is not inherently lossy, but by manipulating the image before compression it is possible to greatly improve its compressibility. e.g. by reducing the colour palette, adding or removing dithering, or simply removing fine detail. Various tools – including ImageOptim – will do this for you if you wish, although be warned that the resulting image quality is unpredictable and sometimes very poor (exhibiting obvious colour changes, banding, or visual artefacts otherwise).
The example below is a fairly typical “good” result – the file size is cut by 70%, but the lossy PNG compression has introduced noticeable banding and dithering. You might consider it worth the trade-off but consider that a lossy WebP version, also saving 70% on file size, doesn’t have any noticeable image degradation. And an AVIF version with similar image quality cuts the file size by 80%. So while you might think it’s neat to use a ‘lossy’ PNG and get – by PNG standards – dramatically higher compression, you’re probably better off just using WebP or AVIF.
Non-options
Despite its age JPEG 2000 is surprisingly good in my experience – I used it many years ago on this website for my Raw converter comparison as an alternative to TIFF and PNG, as it yielded file sizes about half that of PNG. It’s competitive even with newer formats like WebP and AVIF. JPEG XL is purportedly even better again. Alas, no browser other than Safari supports either of them.
HEIF exists and is “modern” but isn’t really in the same ballpark – while it is better than JPEG, that’s a low bar; it achieves worse results even than JPEG 2000, a codec that’s twenty years older. Its only claim to any fame is that it’s the native source format for many photos today, thanks to its use on Apple iDevices. In any case, the only current-version web browser which supports it is Safari.
Viable options
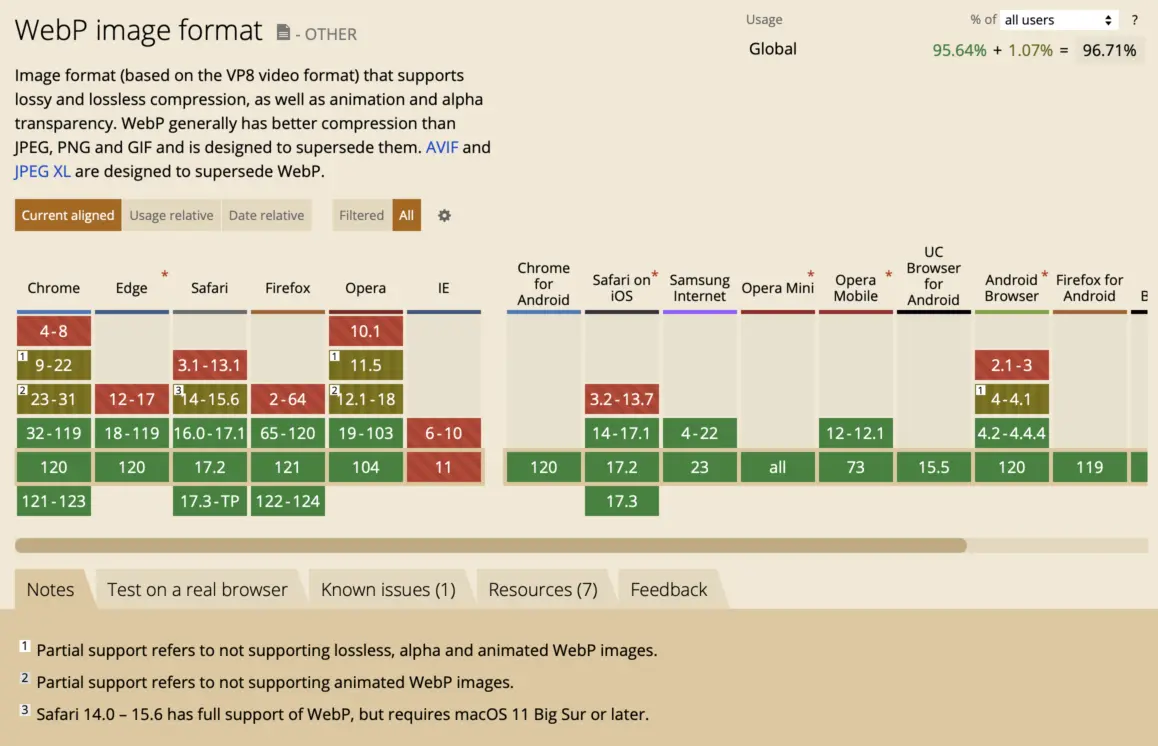
The only modern format which is universally supported2 is WebP.

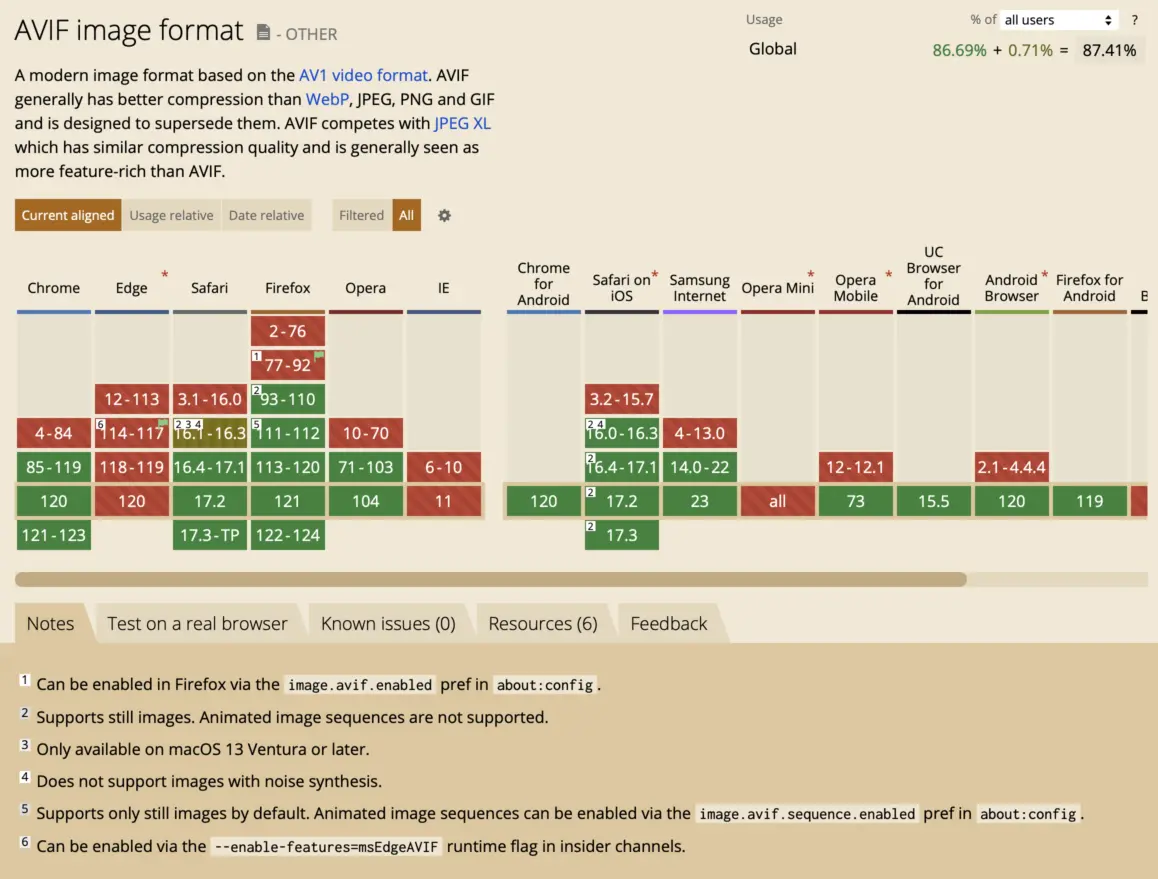
AVIF is nearly universally supported, with the unfortunately notable exception of Edge.

I choose to use AVIF nonetheless, as my audience are unlikely to be using Edge anyway, since they’re unlikely to be using Windows at all. I also like to assume that Edge will, eventually, get with the program – although the fact that AVIF support was apparently incorporated in versions 114 to 117, but then removed, is concerning.
So those are the two options, basically. For better or worse, neither one is strictly superior to the other.
WebP is best for lossless compression, and AVIF is usually the best for lossy compression (especially at lower qualities).
It is case-dependent and a little subjective as they have noticeably different methodologies:
- AVIF tends to be heavy-handed with ‘noise’ removal, which seems to be a significant part of how it achieves better compression.
- WebP will more faithfully preserve noise (and artefacts from earlier lossy compressions), which can be counter-productive.
AVIF really excels – compared to WebP and earlier codecs – with more aggressive compression settings. It’s much better under tight file size constraints. It also performs particularly well for images which aren’t so clean to begin with – where they do have some actual image noise, or visible compression artefacts from an earlier lossy compression stage, or otherwise fine details that aren’t important to preserve.
WebP behaves more “traditionally” – like JPEG – with regard to increase blockiness and banding as you crank up the compression. AVIF does a much better job of degrading image quality more ‘smoothly’ across the image – so that particularly bad, noticeable artefacts don’t develop as easily. Even while it preserves more genuine detail.
WebP is more competitive with high quality settings or high quality, ‘smooth’ images (e.g. screenshots or computer renderings). In lossless mode WebP universally outperforms AVIF, often by a significant margin. In fact even PNG typically outperforms AVIF for lossless compression!

I’ve also noticed that WebP is substantially better at compressing repetitive patterns (even if they’re not perfectly identical).

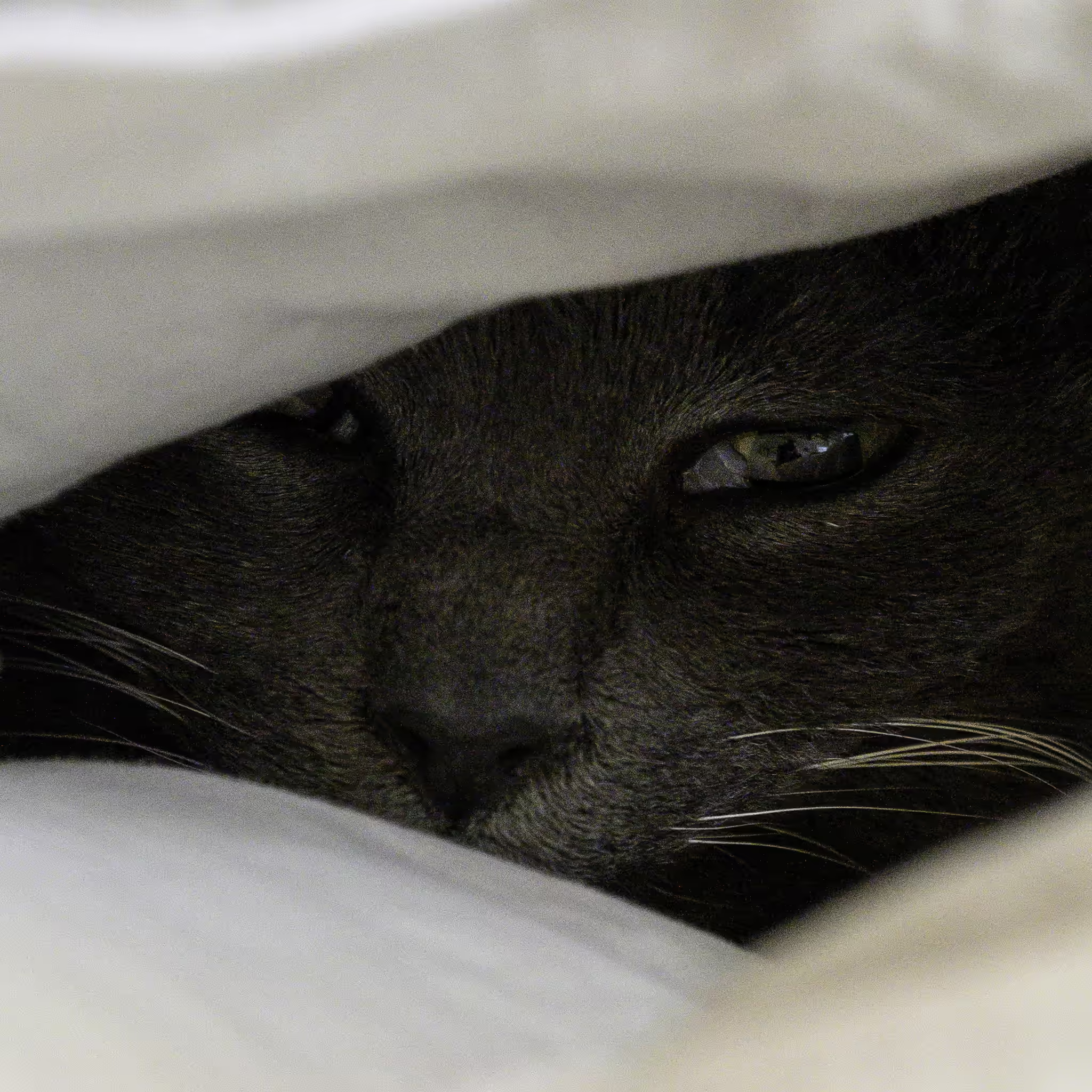
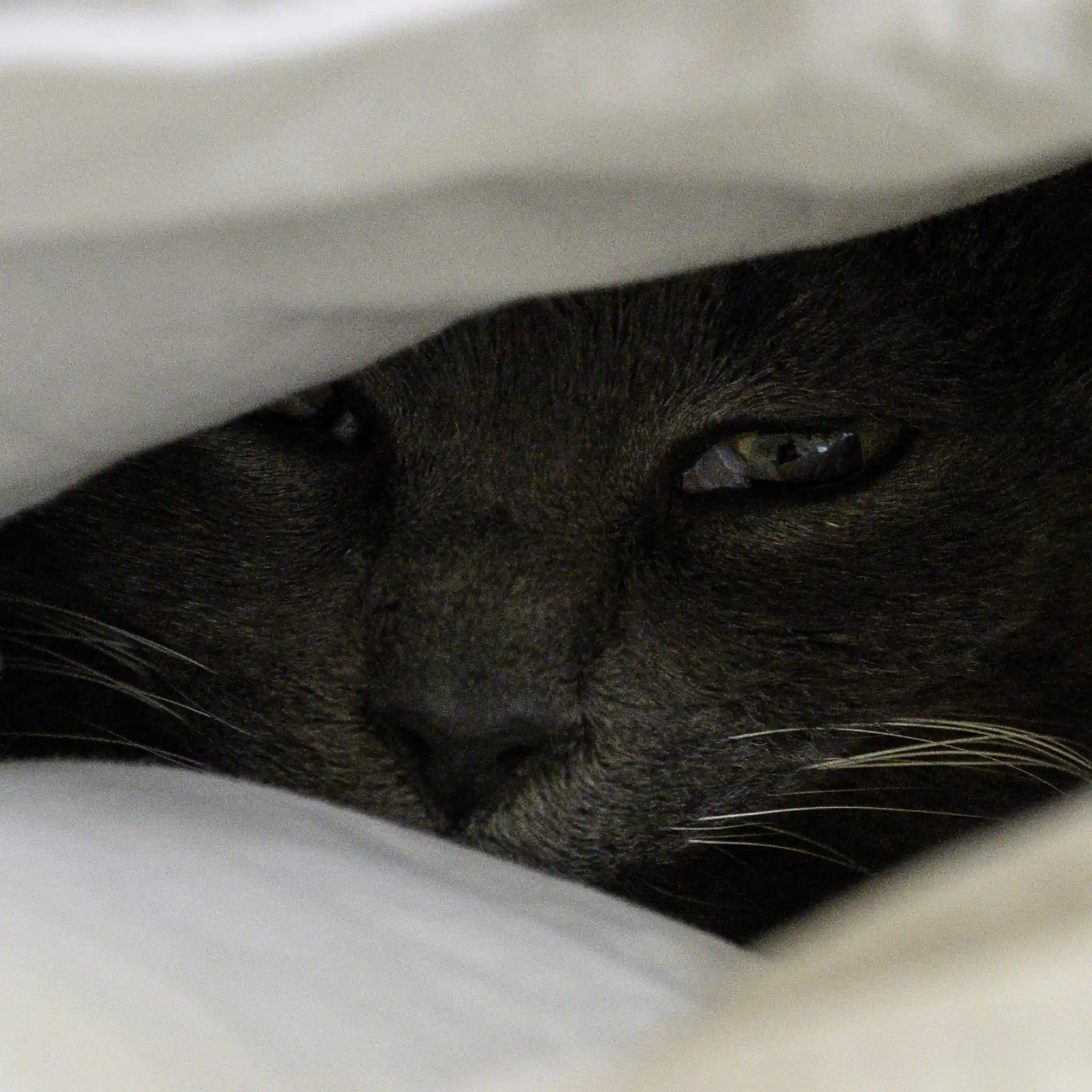
AVIF seems particularly good at reducing visible artefacts resulting from JPEG over-compression, and in avoiding prominent compression artefacts in general – such as in the example below, where the file sizes are very similar (14 KB for AVIF, 13 KB for WebP) but AVIF does more with it – preserving more genuine detail such as in the camera lens and IR sensor even while doing a better job of removing the JPEG artefacts (noise, blockiness, and banding).
While generally I avoid re-compressing from an already lossy source since it tends to just compound the compression artefacts, AVIF can be useful for replacing low-quality JPEGs when you don’t have a quality original available. It can actually improve subjective image quality – by correcting JPEG artefacts – even while substantially shrinking the file size.
Image format conversion
There’s basically two schools of thought on converting images to their serving format – do it in advance of uploading the image to WordPress, or have WordPress do it (via one or more plug-ins). I prefer the former as:
- I have more control over the images by doing the conversion myself.
- I can pick the best format for each situation.
- I can customise compression settings to suit the situation (e.g. use more aggressive compression if the source image isn’t high quality to begin with) and use (e.g. use lossless for images which are about comparing image formats, RAW converters, or other such situations where viewers need to see the image exactly).
- I have more reliably-available computing horsepower locally; I can run pretty much any conversion or optimisation process and it’ll just work. In contrast, WordPress-hosted processing is subject to various limits on runtime and RAM usage, which can cause things to fail in all sorts of ways both obvious and nefarious. Most web servers [used for WordPress sites] have way less RAM available than even an entry-level personal computer. Processing of “large” images, such as photos from a camera, will fail with default WordPress & PHP settings.
- Every additional WordPress plug-in increases the possibility of problems, whether due to bugs in the plug-in, the possibility of incompatibilities between plug-ins, etc.
- WordPress plug-ins don’t always age well; each one I adopt is yet another plug-in which I might have to migrate off of in future.
- WordPress plug-ins for image format conversion & optimisation tend, in my experience, to be both buggy and money-grubbing. Many are tied to 3rd party services like CDNs or “Cloud”-based image processing, and try to lock you into pricey and unnecessary paid subscriptions.
Nominally having WordPress do it means you can just upload any random image without care for its format or compression, and that over time you can easily adopt new image formats just by installing new plug-ins, with all existing images converted retroactively. In reality, new image formats come along very rarely and popular ones – like PNG, JPEG and WebP – are supported basically forever.
You do have to be a little careful, however, to not over-compress your original uploads (or, retain higher-quality versions locally). Especially if you’re churning through image conversions & uploads rapidly, you might not immediately notice compression artefacts. Having the original available in order to redo the compression is valuable.
Advance conversion
There’s a further choice as to whether you do the processing locally or use a website. I prefer to just do it locally, for some of the same reasons as not using WordPress, and also because in my experience I can achieve better results – websites that do image conversion / recompression, especially those that do it for free, use weak compression in order to minimise processing time, and consequently do not achieve the best results.
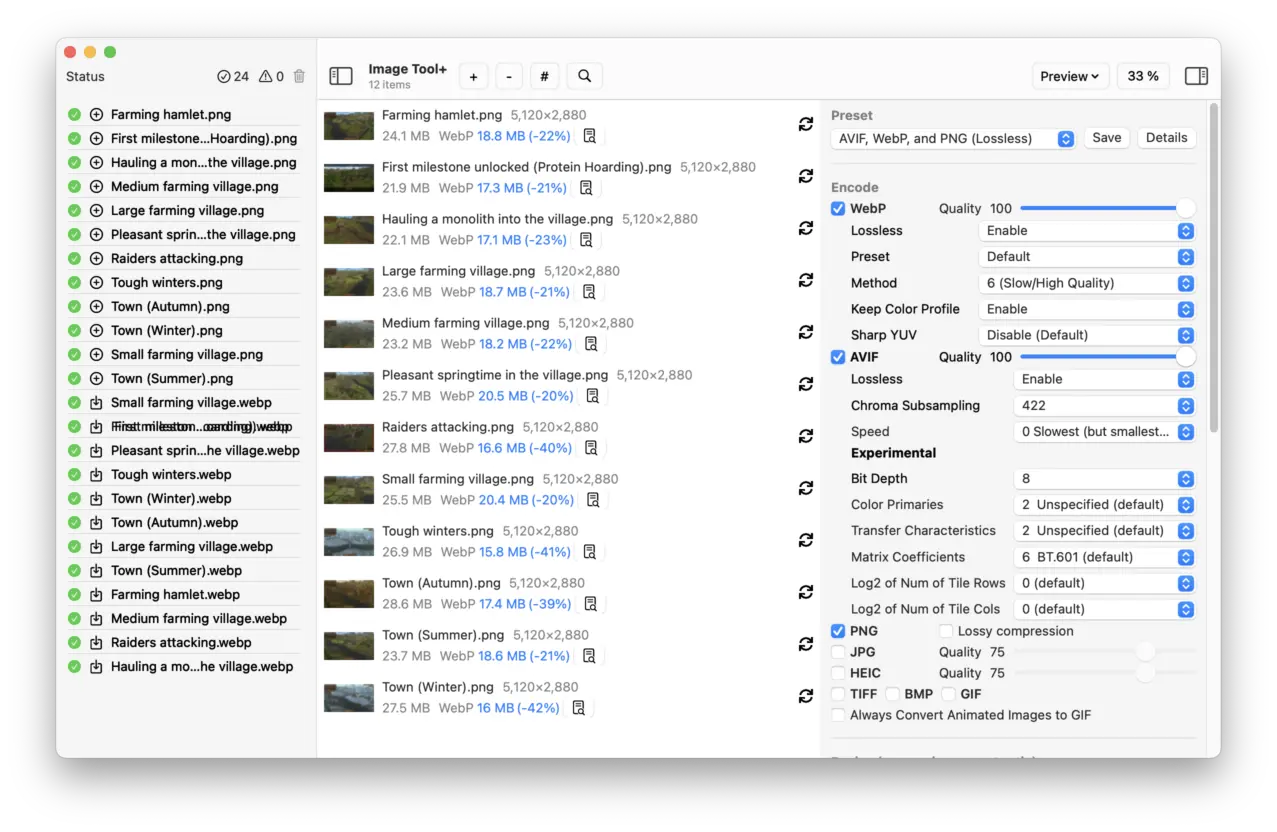
The best tool I’ve found for local image processing is Image Tool+. It supports all the formats you’ll likely need and is designed for easy batch conversions.
⚠️ While Image Tool+ mostly supports animated images, it does not support animated AVIFs. It will silently remove animation from any AVIFs it creates.
Beyond that, though, I’ve found that it does a surprisingly poor job of producing animated images, no matter what format you use – the resulting files are huge. You can get much better results with other tools (e.g. EZGIF albeit with no control over the quality).

In years gone by I used GraphicConverter, but it doesn’t support AVIF.
It’s important to note that the PNG files produced by Image Tool+ are not very efficiently compressed – you should run them through ImageOptim if you actually intend to use them.
Publishing images in WordPress
WordPress supports some image formats natively, and does a passable job of handling them by default. So you don’t have to do anything additional, necessarily. However, there’s several plug-ins I recommend which significantly improve its capabilities.
AVIF Support
As it says on the tin, it adds support for AVIF to WordPress, which sadly lacks support otherwise. Without this plug-in, WordPress will simply refuse to accept AVIF uploads.
It’s free, open source, and works pretty seamlessly, as long as your web server and WordPress installation are sufficiently modern. The easiest way to determine if that’s the case it to simply install the plug-in – its Settings page will tell you if AVIF is supported or not. If it’s not, only then will you need to do some package upgrading. In particular, you need (as best I can tell from experience and what I’ve read online):
- PHP 8.2 (or later).
- libavif and suitably-compiled versions of GD and PHP.
- ImageMagick 7.0.25 (or later)
…or ImageMagick 6 with a suitably new and compiled libheif w/ AVIF support. I haven’t been able to pin down specific version numbers, and it might vary by package repo (as libheif has to be compiled with certain flags to include the AVIF support). In a nutshell you can tell if your system has it by following the dependency graph from your libmagickcore-6… library (viaapt info <package>or similar) and seeing if it includes libheifN with in turn an [installed] dependency on svt-av1 or libaomN. Where ‘N’ may be any number.
Note: ImageMagick 6 doesn’t support alpha channels in AVIF images (see Bug: Alpha channels, below). So use ImageMagick 7 if possible.
Even though all those versions are quite old, I actually had to switch web hosts in order to get them, as you’d be sadly surprised how many WordPress hosting services are running wildly ancient versions of Linux (kernel & distro) and PHP. Now that I have my own Linux VPS, however, it was quite trivial – I basically just used apt and Plesk to install the latest versions of all the relevant software (which you should be frequently doing anyway, for security patches and bug fixes). Although sadly that still only gets me ImageMagick 6 (and an outdated GD that doesn’t support AVIF) – Plesk PHP builds are pretty far behind, and Ubuntu doesn’t officially support ImageMagick 7 at all! 😠
Note that you only need one of GD or ImageMagick to have the necessary AVIF support, which is fortunate in case one of the two is difficult to upgrade with your particular system (such as if you use Plesk).
ImageMagick is apparently superior:
It’s recommended though to use Imagick lib. It gives way better results in terms of speed, quality and size.
AVIF Support author (GrandPlugins)
I haven’t tested that claim myself, but you’ll find it repeated in numerous places online, and not just in the context of AVIF. It sounds like the common wisdom is that GD just isn’t very good3.
Bug: AVIF over-compression
At time of writing, it has a bug whereby it doesn’t respect image quality settings, neither the WordPress defaults nor any customisation you might do with other plug-ins. Instead, it always uses a 30% quality setting for AVIF compression (e.g. for thumbnails) which often results in noticeable visual artefacts from the over-compression. I’ve reported this to the developer and 🤞 they address this soon, as it looks like a trivial one-line patch.
Update: the plug-in author fixed this in version 1.0.5, January 2nd 2024. As a bonus they also added plug-in settings for specifying the desired image quality and (for GD) ‘speed’ (how hard the AVIF encoder tries, trading off compression speed for effectiveness).
Bug: Alpha channels
AVIFs with alpha channels don’t work with ImageMagick 6, at time of writing – any time WordPress re-encodes the image, such as for thumbnail generation, it removes the alpha channel. Typically this results in the transparent sections turning black instead.
For now, I use WebP when transparency is involved, as I’m hamstrung by Plesk’s lack of support for ImageMagick 7 in their PHP packages. 😕
I ultimately upgraded to ImageMagick 7 to fix this bug. See my upgrade guide if you’re on Ubuntu or using Plesk, or otherwise can’t seem to get ImageMagick 7 from your normal package management process.
CDN incompatibility
Note that some CDNs still don’t support AVIF, and there’s nothing the AVIF Support plug-in can do about that. You might be using such a CDN without even realising it – e.g. the popular Jetpack plug-in secretly uses the wp.com CDN, so AVIF images don’t work in some places, such as Jetpack’s “Related posts” feature. Alas there’s not much you can do other than not use such broken CDNs – nor plug-ins that rely on them, like Jetpack.
In general you don’t want to use such CDNs anyway, because their lack of support for AVIF – or any other content format – is usually only a result of them mucking with your images in some way. Not all CDNs are bad, though – e.g. Cloudflare has no issues with AVIF because they don’t try to mess with your files.
Enable Media Replace
This lets you replace an existing image without breaking any use of it in existing posts, pages, etc. Including with a different file format. That latter detail is something most competing image replacement plug-ins do not support [reliably], but it’s crucial if you want to upgrade any existing images on your website.
It’s free and open source.
Image Regenerate & Select Crop
This lets you perform a bunch of helpful little things, including:
- You can define custom image “thumbnail” sizes (and modify WordPress’s defaults), which can be handy for tailoring your images to your actual presentation sizes. The WordPress defaults are pretty arbitrary and typically don’t match what your theme desires, let-alone any other plug-ins’ needs (such as for galleries, slideshows, etc).
- You can adjust the default image compression quality setting (for each thumbnail size individually).
Note however that this doesn’t always apply, e.g. currently the AVIF Support plug-in has a bug whereby it ignores this setting. The setting seems to work for the built-in-supported image formats, though, like JPEG and WebP. - You can manually delete or [re]generate thumbnails in each of the possible sizes, for images both individually or en masse. This can be handy if you change relevant settings (like compression quality, above) or in debugging situations (such as if you’re experimenting with other image plug-ins and they muck up your thumbnails).
It’s free (albeit with optional paid ‘advanced’ features).
Perfect Images
It’s baffling that to this day WordPress doesn’t support modern displays – and I use ‘modern’ in a very liberal sense, since we’re talking circa 2010 onwards. That is, displays designed with a high pixel density that use a non-1-to-1 ratio of points to pixels. i.e. any smartphone or quality computer display in the last decade.
The result is images that render at a quarter (or worse) of full resolution, looking pixelated or soft.
If you care enough about image quality to even consider what image formats or compression settings you’re using, you absolutely should be using Perfect Images.
Basically it fixes & extends WordPress’s image support to – mostly automagically and invisibly – just work with full-resolution images. It’s particularly noticeable and essential for things like screenshots, or any images containing text, as those are especially obvious if rendered incorrectly.
Its core functionality is free – and you can get a fair way with just the free version – but the pro version is worth it, even if a bit pricey.
Usage tips
Fix WordPress’s image size limit
Make sure to check the “Image Threshold … Disable” checkbox in the General settings. This fixes a truly obnoxious WordPress bug whereby it mangles uploads of large images.
Upload ‘Retina’ images specially
For images which are explicitly “2x” – such as screenshots – it’s important to upload them ‘manually’ using Media > Add New Media File, as opposed to e.g. just drag-and-dropping them into a post. The plug-in adds an “Upload New Retina Image” option to the dedicated upload page, which registers the uploaded image with WordPress at technically a quarter of its actual size. That basically tricks WordPress into using the correct dimensions for the image – otherwise, WordPress mistakes the pixel dimensions for the point dimensions, and will naively try to display the image at four times its natural size.
Don’t worry, Perfect Images preserves the real, full-resolution version as the “2x” version of the upload, and will display that instead to your visitors.
This particular upload method is the only way to get images to render correctly in all cases. In some places – e.g. embedded in posts – you can manually specify the correct image dimensions, but that’s both tedious and error-prone, and not possible in all uses.
The only caveat is that those images will look ugly and blurry in the post & page editors. Don’t worry, they’ll render correctly in the actual published (and preview) version of your posts & pages.
For images which don’t have an intrinsic pixel density – such as photos – you typically don’t have to worry about this, as you’ll usually just let them render at whatever size the viewport & layout permit, up to their natural full size.
Limitations
The core functionality works reliably in my experience (over many years now), but some of the peripheral features are broken or notably buggy:
- Image replacement will not work correctly if the file format changes – and it won’t even recognise this case and prevent it, instead leaving you with broken images. Use Enable Media Replace for this instead.
- Batch regeneration of thumbnails doesn’t work reliably – it will silently fail midway if an error occurs, such as it encountering a video file. Use Image Regenerate & Select Crop for this instead.
- Custom Image Sizes don’t work correctly – they always force cropping of the image (“resize to fill”), rather than resizing to fit. This is almost never what you want. Use Image Regenerate & Select Crop for this instead.
- For the Pro version [only], auto-update doesn’t work. You have to periodically check the website for new versions.
- It sometimes reports “issues” for images, in its special dashboard under the Media section, when there aren’t any. This is of course pretty insignificant – you can just ignore it – although it might hide any actual issues if they occur. I did find a way to clear these bogus issues, but it involved manually deleting all thumbnails for all my images and regenerating them, which was a bit of an ordeal due to other, aforementioned bugs. So I don’t recommend mucking with it.
- Note that HEIF does support lossless encoding but support for this amongst actual encoding applications is poor to non-existent. As such it’s generally not a suitable replacement for PNG in practice. ↩︎
- As the matrix shows, no version of Internet Explorer supports WebP. But – though there apparently is some non-trivial number of people still using it – I don’t consider Internet Explorer a browser of concern anymore, given it has an official and straightforward successor in Edge, and its last version was released a decade ago in 2013. ↩︎
- Although for image compression, specifically, this is odd, since there’s only a couple of underlying libraries they could possibly be using, and while they do vary significantly in speed they should produce very similar outputs. ↩︎