Disclaimer: I see no harm in doing this as shown below, simply for the sake of changing the colours and [playfully] the strings, but of course don’t be a jackarse and subvert the app for other uses or whatever. Also, if anyone knows a way to use your own CSS and XML files without having a local copy of the app, that’d be really cool.
This is my second round at this, after I was just polishing the first one and my computer panicked. Awesome.
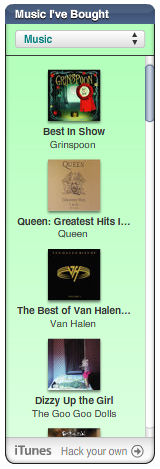
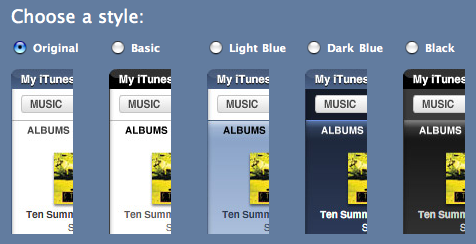
So, sometime fairly recently the iTunes Music Store added a few little web widgets that you can use on your own website, to proudly display which of the latest Backstreet Boys albums you’ve purchased, and which one’s your favourite. They’re quite nicely done, all in Flash with animation and whatnot… yet, sadly, you’re only given five options for colour scheme.

This just won’t do.
So, the first step in hacking up your own version of the widget is to take the code provided and see how it works.
<embed name="my_itunes" align="top" width="150" scale="noscale" height="330" pluginspage="https://www.macromedia.com/go/getflashplayer" salign="lt" class="widget" type="application/x-shockwave-flash" wmode="transparent" quality="high" menu="false" src="https://ax.phobos.apple.com.edgesuite.net/flash/myitunes/myitunes.swf?feed=WebObjects%2FMZStoreServices.woa%2Fws%2FRSS%2Fmyrecentpurchases%2Fartworkheight%3D53%2Fhtml%3Dfalse%2Fsf%3D143441%2Fuserid%3D96768804%2Fxml%3Fv0%3D7720&feedType=recent&cssPath=https://ax.phobos.apple.com.edgesuite.net/flash/myitunes/styles/default.css&local=143441" allowScriptAccess="always"></embed>So, we have a Flash app with some fairly standard options… the one that immediately jumps out to me is the default.css bit. Sweet – it uses an external CSS file. The contents of that look a bit like this:
border{
color: #445E82
}
background{
color: #FFFFFF;
}
scrollBar{
theme: blue;
}
headerFadeFrom{
color: #344566;
}
...Excellent. Very hackable. So, step one is to grab said CSS file and save a copy to your own website somewhere, which you can then edit to your heart’s content. So then you update the embed code, like so:
<embed name="my_itunes" align="top" width="150" scale="noscale" height="330" pluginspage="https://www.macromedia.com/go/getflashplayer" salign="lt" class="widget" type="application/x-shockwave-flash" wmode="transparent" quality="high" menu="false" src="https://ax.phobos.apple.com.edgesuite.net/flash/myitunes/myitunes.swf?feed=WebObjects%2FMZStoreServices.woa%2Fws%2FRSS%2Fmyrecentpurchases%2Fartworkheight%3D53%2Fhtml%3Dfalse%2Fsf%3D143441%2Fuserid%3D96768804%2Fxml%3Fv0%3D7720&feedType=recent&cssPath=https://homepage.mac.com/wadetregaskis/myitunes.css&local=143441" allowScriptAccess="always"></embed>Yet strangely, when we try that it doesn’t work. We’re presented with only this, indefinitely:

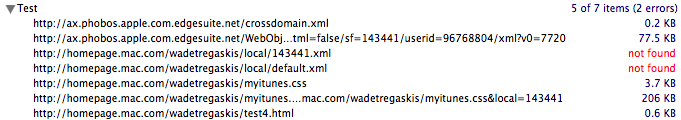
Hmmm. If we open Safari’s Activity window, we can see that it’s trying to load something, but being redirected to the .Mac error page.

Presumably, that’s our CSS file it’s failing to load. Why could that be? I don’t know, actually, but I suspect it’s a cross-site issue; our Flash app is being hosted on `https://ax.phobos.apple.com.edgesuite.net/`, not https://homepage.mac.com/. So, let’s try putting the app on our website.
To do that, just copy and paste the app’s URL (https://ax.phobos.apple.com.edgesuite.net/flash/myitunes/myitunes.swf) into Safari’s address field, then hold down option while you press return. Safari dutifully saves the app to disk for us. Perfect – from there it can be copied to our website, wherever we please.
So we do that, then update the code to point to our copy of the app.
<embed name="my_itunes" align="top" width="150" scale="noscale" height="330" pluginspage="https://www.macromedia.com/go/getflashplayer" salign="lt" class="widget" type="application/x-shockwave-flash" wmode="transparent" quality="high" menu="false" src="https://homepage.mac.com/wadetregaskis/myitunes.swf?feed=WebObjects%2FMZStoreServices.woa%2Fws%2FRSS%2Fmyrecentpurchases%2Fartworkheight%3D53%2Fhtml%3Dfalse%2Fsf%3D143441%2Fuserid%3D96768804%2Fxml%3Fv0%3D7720&feedType=recent&cssPath=https://homepage.mac.com/wadetregaskis/myitunes.css&local=143441" allowScriptAccess="always"></embed>And now the app will load, but it’s not happy.

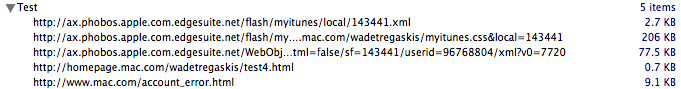
Another cross-site issue? After all, the WebObjects app which provides us with the info is still hosted on https://ax.phobos.apple.com.edgesuite.net/, and we can’t do anything about that. As it turns out, no, that’s not the issue – luckily. Turning once more to Safari’s Activity window, we see that it’s trying to load two files from our website that don’t exist.

Curious. What are they supposed to be? Well, the base URL there is https://homepage.mac.com/wadetregaskis/, so if we backtrack and replace that with the original URL of the Flash app, we get https://ax.phobos.apple.com.edgesuite.net/flash/myitunes/local/default.xml. Open that in a web browser, and we have something. Save it to disk (option-return trick again), and open it in a plain text viewer so you can see that it’s actually a very trivial XML file containing a bunch of strings and whatnot. Sweet, even more configurable.
<strings>
<string id="MyiTunesPurchases">My iTunes Purchases</string>
<string id="MyiTunesFavorites">My iTunes Favorites</string>
<string id="MyiTunesReviews">My iTunes Reviews</string>
<string id="Purchases">Purchases</string>
<string id="Favorites">Favorites</string>
<string id="Reviews">Reviews</string>
...So, we make the “local” directory and copy the files there. But as a shortcut, it turns out – given the files have identical content – you can just hack out the “&local=143441” part of the embed crap, and it won’t look for that 143441.xml anymore, just default.xml. One less file to worry about. So with our own copy of default.xml hosted on our website, our embed code looks like this:
<embed name="my_itunes" align="top" width="150" scale="noscale" height="330" pluginspage="https://www.macromedia.com/go/getflashplayer" salign="lt" class="widget" type="application/x-shockwave-flash" wmode="transparent" quality="high" menu="false" src="https://homepage.mac.com/wadetregaskis/myitunes.swf?feed=WebObjects%2FMZStoreServices.woa%2Fws%2FRSS%2Fmyrecentpurchases%2Fartworkheight%3D53%2Fhtml%3Dfalse%2Fsf%3D143441%2Fuserid%3D96768804%2Fxml%3Fv0%3D7720&feedType=recent&cssPath=https://homepage.mac.com/wadetregaskis/myitunes.css" allowScriptAccess="always"></embed>And voilá, we have success!

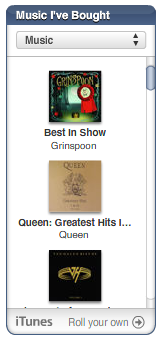
And now we can edit our style info and strings as we please. You can see mine live just to the right there.